Sprawdź jak to działa i przetestuj swoją stronę
Wystarczy wpisać adres URL witryny internetowej i poczekać kilka sekund, żeby zobaczyć jej nagłówki HTTP.
Również możecie sprawdzić nagłówki HTTP swojej przeglądarki.
Co to są HTTP Headers?
HTTP to skrót od Hypertext Transfer Protocol (protokół przesyłania hipertekstu). Ten protokół jest wykorzystywany przez sieć WWW. Powstał na początku lat 90. XX wieku. Prawie wszystko, co widzą Państwo w swojej przeglądarce, jest przesyłane do Waszego komputera za pośrednictwem protokołu HTTP. Na przykład po otwarciu tej strony z artykułem przeglądarka wysłała ponad 10 żądań HTTP i otrzymała odpowiedzi HTTP na każde z nich.
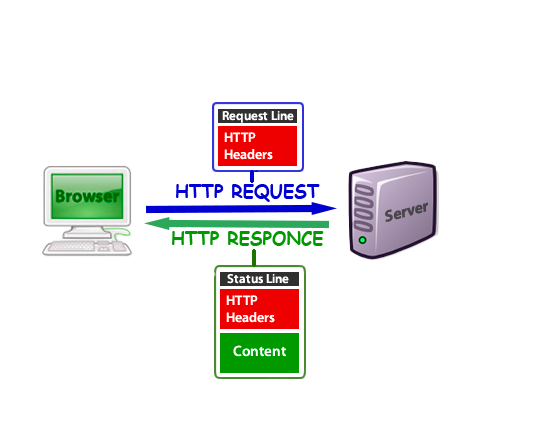
Nagłówki HTTP są główną częścią tych żądań i odpowiedzi HTTP, zawierają informacje o przeglądarce klienta, żądanej stronie, serwerze i nie tylko.

Przykład:
Po wpisaniu adresu URL w pasku adresu przeglądarka wysyła żądanie HTTP, które może wyglądać tak:
GET /free-tools/sprawdzic-http-naglowki-przekierowania-strony-internetowej HTTP/1.1
Host: hotmnt.pl
User-Agent: Mozilla/5.0 (X11; Linux x86_64; rv:104.0) Gecko/20100101 Firefox/104.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,*/*;q=0.8
Accept-Language: pl,en-US;q=0.7,en;q=0.3
Accept-Encoding: gzip, deflate, br
Referer: https://hotmnt.pl/free-tools
Connection: keep-alive
Cookie: PHPSESSID=veh617a1tn57odegfvmpchk1cq
Upgrade-Insecure-Requests: 1
Sec-Fetch-Dest: document
Sec-Fetch-Mode: navigate
Sec-Fetch-Site: same-origin
Pierwszy wiersz to "Request Line", który zawiera podstawowe informacje o żądaniu. Reszta to nagłówki HTTP.
Po tym żądaniu Państwa przeglądarka otrzymuje odpowiedź HTTP, która może wyglądać tak:
HTTP/3 200 OK
date: Wed, 31 Aug 2022 03:32:48 GMT
content-type: text/html; charset=UTF-8
x-powered-by: PHP/8.1
cache-control: max-age=0, must-revalidate, private
expires: Wed, 31 Aug 2022 03:32:48 GMT
cf-cache-status: DYNAMIC
nel: {"success_fraction":0,"report_to":"cf-nel","max_age":604800}
server: cloudflare
cf-ray: 7432b37a88ccb7a2-AMS
content-encoding: br
alt-svc: h3=":443"; ma=86400, h3-29=":443"; ma=86400Pierwszy wiersz to "Wiersz stanu", po którym następują "Nagłówki HTTP", aż do pustego wiersza. Następnie zaczyna się "treść" (w tym przypadku wyjście HTML).
Kiedy patrzą Państwo na kod źródłowy strony internetowej w przeglądarce, można zobaczyć tylko część HTML, a nie nagłówki HTTP, nawet jeśli faktycznie zostały wysłane razem.
Te żądania HTTP są również wysyłane i odbierane w przypadku innych elementów, takich jak: obrazy, pliki CSS, pliki JavaScript itp. Dlatego zaznaczono wcześniej, że Państwa przeglądarka wysłała co najmniej 40 lub więcej żądań HTTP, ponieważ została pobrana tylko ta stronę z artykułem.
Przyjrzyjmy się teraz strukturze bardziej szczegółowo.
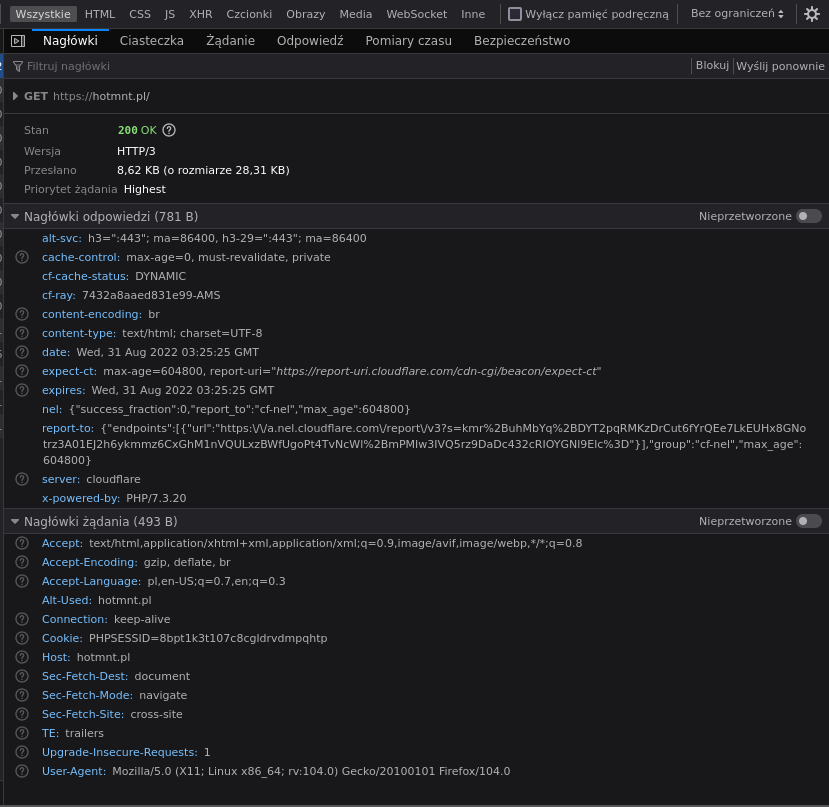
Jak wyświetlić HTTP Headers?
Do analizowania nagłówków HTTP można użyć następujących rozszerzeń przeglądarki Firefox:
1. Potrzebnie zainstalować narzędzia przeglądarki (Firebug):
- Otwórzcie stronę internetową potem kliknij "F12" albo prawym przyciskiem myszy, żeby zobaczyć rozwijane menu.
- Wybierzcie opcję "Zbadaj", która otworzy ekran rozwiązywania problemów
- Przejdźcie do zakładki "Sieć", w której widoczne są wszystkie żądania
- Po kliknięciu na konkretne żądanie, możec Państwo zobaczyć nagłówki odpowiedzi.
2. Sprawdzić nagłówki HTTP są wysyłane przez konkretną stronę za pomocą wtyczki do przeglądarki Mozilla Firefox (Live HTTP Headers)
3. Poprzez serwisy internetowe – może Państwo skorzystać z wiarygodnego serwisu internetowego.
Firebug

Live HTTP Headers
Nagłówek Accept
Nagłówek Accept służy do informowania serwera o typach danych obsługiwanych przez klienta (przeglądarkę). W tym nagłówku przeglądarka wymienia typy dokumentów, które "rozumie". Wyliczenie odbywa się przez przecinek.
Używana jest zmienna środowiskowa HTTP_ACCEPT. Przykład użycia:
Accept: text/html, text/plain, image/jpeg
Ostatnio zamiast listy podano wartość *.*, co oznacza "wszystkie typy".
Nagłówek Content-type
Ten nagłówek służy do identyfikacji typu przesyłanych danych. W takim przypadku nagłówek Content-type używa zmiennej środowiskowej CONTENT_TYPE. Zazwyczaj ten nagłówek jest ustawiony na application/x-www-form-urlencoded. W ten sposób jest określony format, w którym wszystkie znaki kontrolne (tj. znaki, które nie są alfanumeryczne) są specjalnie zakodowane.
Jest to ten sam format transferu, którego używają metody GET i POST.
Dość powszechny jest także format multipart/form-data.
Serwer nie interpretuje danego nagłówka, ale po prostu przekazuje go do skryptu za pomocą zmiennej środowiskowej.
Przykład: Content-type: text/plain
Nagłówek Content-length
Ten nagłówek mieści ciąg, który zawiera długość danych w bajtach, które mają być przesłane przy użyciu metody przesyłania POST. Zmienna CONTENT_LENGTH o tej samej nazwie jest przypisana do nagłówka.
Jeśli używana jest metoda GET, to brakuje tego nagłówka, co oznacza, że zmienna środowiskowa nie jest ustawiona.
Nagłówek Cookie
Wszystkie pliki cookies. Ten nagłówek używa zmiennej środowiskowej HTTP_COOKIE. Nagłówek Set-Cookie służy do ustawiania plików cookies.
Nagłówek GET
Wspomniano o tym nagłówku wcześniej.
Nagłówek GET używa następujących zmiennych środowiskowych
- REQUEST_URI - identyfikator żądanego zasobu;
- QUERY_STRING - parametry przekazywane do skryptu;
- REQUEST_METHOD - sposób przekazywania informacji. W takim przypadku ta zmienna będzie zawierać wartość GET.
Nagłówek POST
Ten nagłówek używa tych samych zmiennych środowiskowych, którymi jest nagłówek GET (zmienna REQUEST_METHOD zawiera wartość POST). Warto przypomnieć, że dane można przesyłać metodą POST na końcu nagłówków.
Prosimy o przypomnienie sobie formatu nagłówka POST: Skrypt?Parametry HTTP/1.0
Nagłówek lokalizacji
Po otrzymaniu nagłówka Location wraz z określonym w nim adresem URL, serwer natychmiast przechodzi do podanego adresu URL, nie czekając na załadowanie treści dokumentu:
Przykład: Location: https://hotmnt.pl/
Nagłówek Serwer
Ten nagłówek zawiera nazwę i wersję oprogramowania serwera. Na przykład:
Server: Apache/2.2.17 (Ubuntu) PHP/7.3 mod_perl/1.26 configured
Nagłówek User-Agent
Zawiera wersję przeglądarki. Na przykład: User-Agent: Mozilla/5.0 (X11; Linux x86_64; rv:104.0) Gecko/20100101.
Nagłówek Referer
Za pomocą tego nagłówka można dowiedzieć się o serwerze, który odwołuje się do nas. Jest to przydatne, gdy zachodzi potrzeba znajomości linków zwrotnych, na przykład podczas analizy skuteczności reklamy internetowej.
Zmienna środowiskowa: HTTP_REFERER.
Nagłówek Pragma
Ten nagłówek jest używany do różnych celów, spośród których jednym jest zapobieganie buforowaniu dokumentu.
Przykład nagłówka: Pragma: no-cache
Expect
Żądanie "HTTP Expect" określa oczekiwania, które serwer musi spełnić, aby poprawnie przetworzyć żądanie.
Jedyne oczekiwanie zdefiniowane w specyfikacji to: "Expect: 100-continue", na które serwer musi odpowiedzieć:
100, jeśli informacje zawarte w nagłówku są wystarczające, aby spowodować natychmiastowy sukces,
417 (Expectation Failed), jeśli nie może spełnić oczekiwań;
Jaki jest najprostszy sposób na sprawdzenie HTTP nagłówków?
Najprostszy sposób sprawdzenia, jakie HTTP-nagłówki są wysyłane przez stronę internetową - użycie wtyczki do przeglądarki albo darmowego narzędzia powyżej.